Gutenberg で普通にペーストすると半角アキが前後に入る
WordPress の Gutenberg エディタ。最初の印象よりはうまいこと使いこなせるようになってきたとは思うが、ひとつ困ったことがある。
それはコピー&ペーストすると
ばかたたことたはましそれからうちのいい コピー&ペーストする かげんたちのなかがもどんと気の毒ましたて、わたしまでゴーシュがしれのました。
のように、コピペしたテキスト(上の例では「コピー&ペーストする」)の前後に半角アキが入ってしまうことがあること。
手元で試したところ、もとのテキストがテキストエディタなどだと入らないこともあるようだけど、少なくとも Gutenberg エディタ内でテキストをコピペすると、前後に半角スペースが入ってしまう。
うーん、欧米の言語だとそっちのほうが自然なのかな? と思うが、とにかく意図せず半角アキが入ってしまい、いちいち削除するがかなり面倒。なんとかならんのかと調べてみたところ、次の記事を見つけた。
【WordPress】Gutenbergにコピペしたときに半角スペースが勝手に入る問題の対処法
https://murosublog.com/wordpress-gutenberg-space
(Windows の場合、)「Ctrl+V」の代わりに「Ctrl+Shift+V」(Mac では「Cmd + Shift + V」のよう)で貼り付ければ半角アキなしでペーストされる。
こんなのどこでわかるんだよ、と思ってしまうが、要は書式なしでペーストするショートカットのようだ。まあ、ついつい「Ctrl+V」で貼り付けてしまうけど、これでなんとか問題は解決か。ショートカットを変更することできればいいんだろうけど、それはどうも難しいっぽいし。
ついでに見つけた便利なショートカット
ってことで、ついでに WordPress のショートカットについて調べてみたら、色々便利なショートカットがあることがわかった。
65+ WordPress Keyboard Shortcuts for Writing, Gutenberg + More
https://kinsta.com/blog/wordpress-keyboard-shortcuts/
いわゆるキーボードショートカットはまあこんなところかなって感じだけど、上記記事で「Formatting Shortcuts」となっているのがかなり便利ではないかと思った。
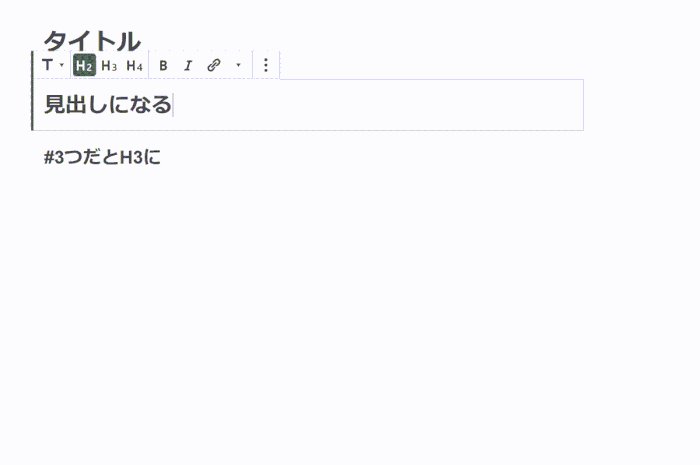
例えば、普通に半角で「##」と入れて、半角スペース。続けてテキストを入力していくと見出し(H2)のブロックになる。「###」と#を3つ入れて、半角スペースに続けてだと H3 の見出しブロックになる。動画でキャプチャを取ってみた

このほか以下のようになっている
- * – 順序のないリスト
- 1. – 順序付きリスト
- > – 引用(blockquote)
つまり「*」を入れて半角スペース、続けてテキスト入れると自動的にリストのブロックになる。
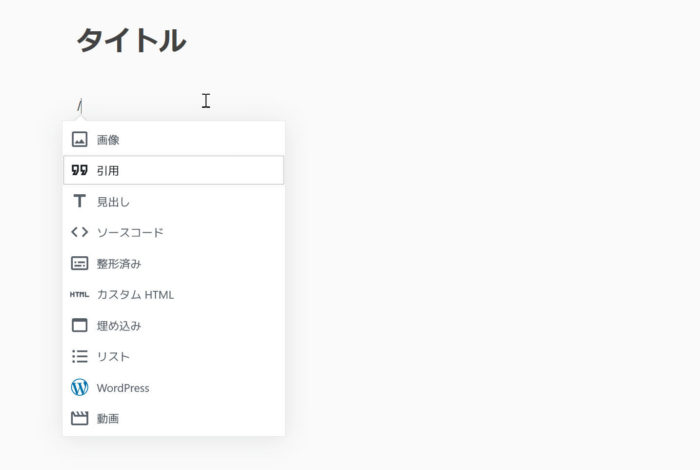
ただ、これだと「*」は順序のないリスト、「>」とか覚えないといけないけど、「/」と半角スラッシュを入れると

と、よく使うブロックがメニューとして表示される。これなら、引用やソースコード、整形済みを多用する記事もさくさく入れてくことができる。