Lightbox 系の Javascript ライブラリーでやはり一番(もちろんスマホにも最適)なのが PhotoSwipe ではないかと。
その PhotoSwiper 公式ページが https://photoswipe.com/ 。jQuery は不要。ただ、素で導入するのはちょっと面倒(導入方法はこちら)なんだけど、WordPress 向けには有り難いことにプラグイン化してくださっている。それがこちらの「Lightbox with PhotoSwipe」。当ブログでも導入している
導入はとっても簡単!
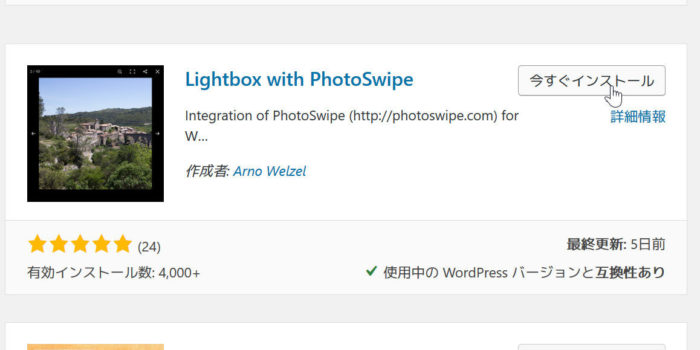
導入はめちゃくちゃ簡単で、「プラグイン>新規追加」で、「Lightbox with PhotoSwipe」で検索。

でインストールしたうえで、有効化すれば、全投稿/ページでリンク先を「メディアファイル」にしている画像およびギャラリーが PhotoSwipe が適用される(各種設定については後述)。
サンプル
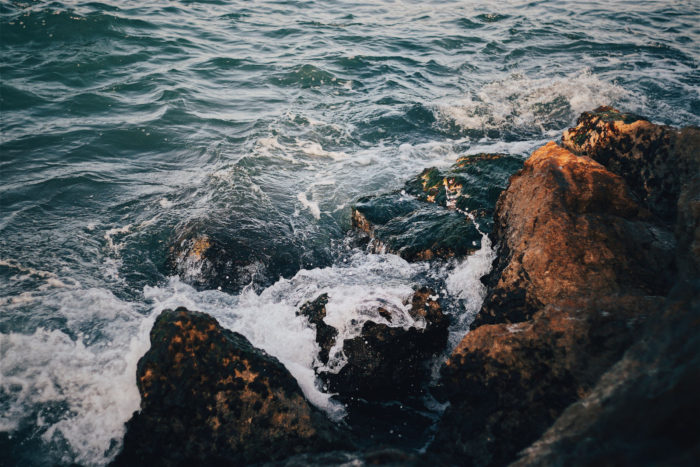
通常画像

ギャラリー
クレジット) Photo by Jose Ros Photo on Unsplash
ただ、上記写真をクリックして PhotoSwipe で表示させると、ギャラリーのほうの写真が横700pxのサイズ(当ブログでの「大サイズ」)になっている。
これは今回のプラグインの側の話ではなく、WordPress のギャラリー機能の問題。 Gutenberg エディタのギャラリーブロックでリンク先を「メディアファイル」にすると、「大サイズ」の画像ファイルにリンクされる。。そもそもギャラリー使うことはあんまないので初めて気づいたけど、こういう仕様なのか? フルサイズにリンクさせたいけど。。。ちょっとこれは追って調べてみるということで。
日本語化について
それで上記でとりあえず導入できるけど、問題は日本語化されていないってこと。
ってことで、先日翻訳を協力しようと、https://translate.wordpress.org/ で翻訳を提案してみたが、現時点(2019年10月2日時点)では承認待ち。ってことでとりあえず、.po, .mo ファイルを置いておきます。
※ 上記リンクからダウンロードした zip ファイルを解凍。lightbox-photoswipe-ja.po と lightbox-photoswipe-ja.mo を wp-content/languages/plugins/ にアップすれば日本語化されます。
設定について
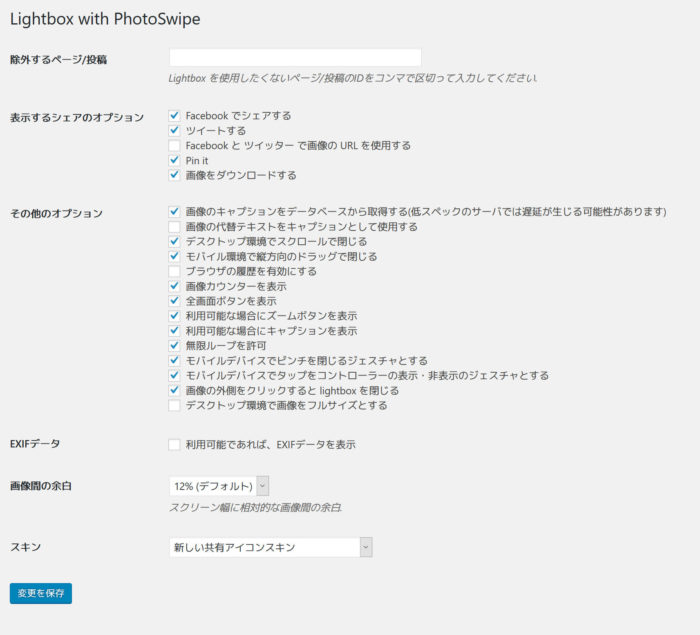
下記が設定の初期状態(上記、日本語化ファイルを適用しています)。

まあ特にいじる必要はなく、このまま使えばいいないかなと思われます。当ブログでは「Facebook と ツイッター で画像の URL を使用する」にチェックを入れています。
とにかく手軽に導入できるのでありがたい!