Sass を知ったのは Bones って WordPress のスターターテーマ
先日、Sass について簡単にまとめた記事を書いたが、そもそも私が Sass ってのを知ったきっかけは Bones っていう WordPress のスターターテーマが Sass を利用することを前提に作られていたこと。
この Bones ってテーマは直接カスタマイズすることを前提にした最低限のその名のとおり、骨組みだけ(といっても結構そのまま使えるぐらい)のテーマだ。それがこちら

上記公式ページにあるように、これは子テーマを用意するのではなく、直接ガシガシいじってオリジナルのテーマを作ってね、というものである。
最近わたしが使っているのは、この Bones を元にしたスターターテーマ Template

Template WordPress Theme – studio.bio
https://studio.bio/themes/template/
このテーマはふたつとも Sass を利用して作られているけど、まあずっと私は生成されて css ファイルを直接いじってきた。先日やっと Sass を使ってみようと思ったわけだ。
うーん、もっと早く Sass でやっておけばどんなに楽だったことか。。とほほ
ってことで、もし上記 Bones などをいじる場合は、Sass を臆せず、使ってみてください。Sass のインストール方法やざっくりとした解説はこちらの記事で紹介しています。
あれ? 「ます」が升記号に ~ Bones を日本語で使うときの注意
とくに Bones は WordPress のスターターテーマとして有名だと思うけど、Template も含めて日本語で使うときにひとつだけ注意することがある。
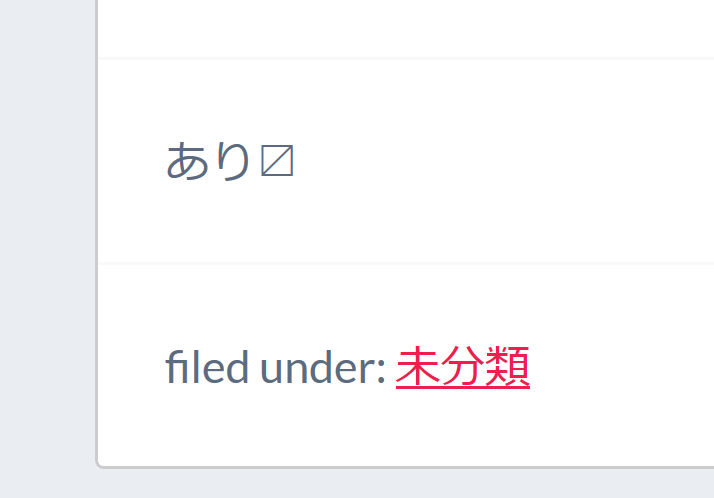
そのまま、「あります」と入力すると

最初これ見たときはなんじゃあ、こりゃーって感じでした。ブラウザにもよるんだけど、Windows で確認したところ、Edge では上記のように「ます」が升記号になる。
これの犯人は css なら /library/css/style.css 、Sass なら /library/scss/partials/_typography.scss の
*/
p {
-ms-word-break: break-all;
-ms-word-wrap: break-all;
word-break: break-word;
word-break: break-word;
-webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
-webkit-hyphenate-before: 2;
-webkit-hyphenate-after: 3;
hyphenate-lines: 3;
-webkit-font-feature-settings: "liga", "dlig";
-moz-font-feature-settings: "liga=1, dlig=1";
-ms-font-feature-settings: "liga", "dlig";
-o-font-feature-settings: "liga", "dlig";
font-feature-settings: "liga", "dlig"; }のうちの以下。
-webkit-font-feature-settings: "liga", "dlig";
-moz-font-feature-settings: "liga=1, dlig=1";
-ms-font-feature-settings: "liga", "dlig";
-o-font-feature-settings: "liga", "dlig";
font-feature-settings: "liga", "dlig";これそもそも合字ってものに対応するものみたいだ。
https://helpx.adobe.com/jp/fonts/using/open-type-syntax.html#liga
https://helpx.adobe.com/jp/fonts/using/open-type-syntax.html#dlig
ってことで、とにかく Bones か Template を使う場合は上記を削除しておきましょう。